Continuamos con la serie de los artículos de Mide tu velocidad de carga. En el primer artículo explicamos cómo medir la velocidad de carga con Pingdom y ahora aprenderemos a hacerlo con GTmetrix.
GTmetrix
Esta herramienta nos provee una gran cantidad de verificaciones de rendimiento técnico de los sitios web muy bien detalladas para ver especificamente que recurso está causando problemas.
GTmetrix verifica el rendimiento del sitio usando por defecto, la ubicación de Vancouver, Canadá y Google Chrome como navegador.

Una vez terminado el test, aparecerá un resumen de los resultados de rendimiento y detalles de la página.
Resultados
Antes de empezar a leer los resultados, debemos saber que significan. Primero, en el apartado de Performance Scores aparecen dos calificaciones de PageSpeed y YSlow, GTmetrix usa estos dos recursos para realizar los tests.
La calificación de este apartado tiene varias escalas de colores: rojo, amarillo y verde; donde el verde es un sitio muy bien optimizado, el amarillo es un sitio más o menos optimizado y si está en rojo se debe optimizar ya.

Después, se muestran detalles de página como el tiempo total que tarda en cargar, el tamaño total del sitio en MegaBytes y número de peticiones que hace al servidor.
Es importante poder identificar que el tiempo de carga no exceda los 3 segundos así como tratar de reducir lo más que se pueda el tamaño del sitio web y las peticiones (las peticiones son los recursos que descarga el navegador para poder mostrar el sitio).
Verificaciones
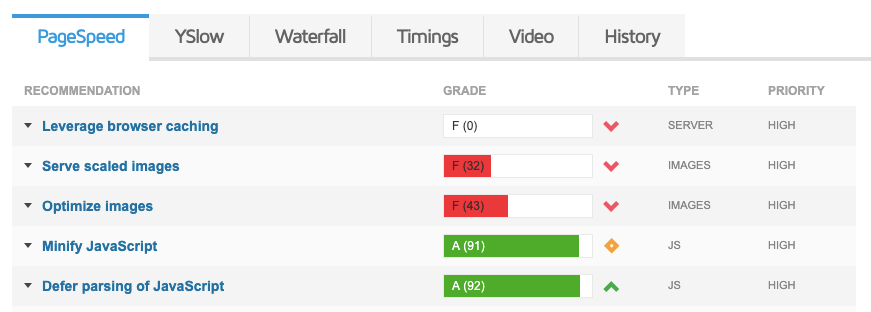
Al hacer scroll encontrarás una lista de las verificaciones que se realizaron así como una calificación para cada una y la prioridad de la misma.

En la imagen anterior, podemos ver que la prueba de establecer la caché del navegador para los recursos tiene una calificación F o 0/100.
Dentro de la misma escala de calificación F se encuentra la recomendación de proporcionar al navegador imágenes en su tamaño reducido y optimizar imágenes.
Normalmente sucede que usamos el archivo original de una imagen y cambiamos su tamaño mediante CSS, lo recomendable es usar un archivo de imagen que tenga el tamaño en el cual va a ser mostrado.
De igual forma es recomendable siempre optimizar las imágenes en herramientas como TinyPNG o TinyJPG para reducir su tamaño pero manteniendo su calidad.
Recomendaciones

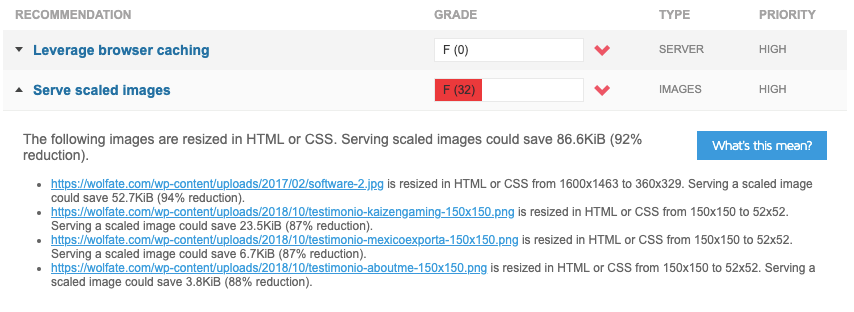
Al hacer clic sobre una recomendación te dirá específicamente que recursos están causando problemas.
En el caso de usar imágenes en su tamaño mostrado vemos que en nuestro caso tenemos 4 imágenes que son redimensionadas con HTML o CSS y que nos podríamos ahorrar unos cuantos KiloBytes en el tamaño de la página web.
Conclusiones
Puedes hacer lo mismo para cada recomendación y actuar de inmediato para poder optimizar la velocidad de tu sitio web.
Es importante verificar todas las recomendaciones que te haga GTmetrix, incluso las que están en verde pero que no tienen calificación de 100, puede que solo sea un recurso que impide tener la calificación perfecta pero al tener todos los aspectos optimizados, tendrás un sitio web optimizado.
Recuerda que la velocidad de carga es un factor de posicionamiento en dispositivos móviles.