
Uno de los aspectos que más frustran a los usuarios y que puede afectar al posicionamiento SEO de tu sitio web es la velocidad de carga.
Existen muchos factores que afectan tu velocidad de carga como el tamaño de las imágenes, peticiones al servidor, recursos necesarios, caché de los archivos, redirecciones, etc.
Este es el primero de una serie de 3 artículos donde aprenderás a medir la velocidad de carga con distintas herramientas. En este primer artículo aprenderás a medir tu velocidad de carga con Pingdom.
Pingdom es una herramienta que me gusta por la cantidad de datos que nos proporciona y su amigable interfaz de usuario. Vamos a ver detalladamente los pasos a seguir para que uses la herramienta e interpretes los resultados
Pingdom
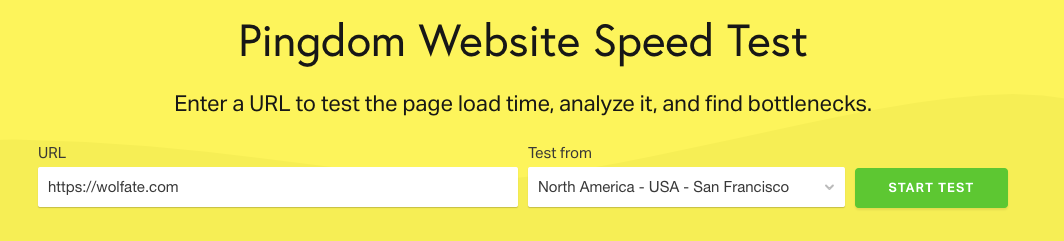
Con esta herramienta gratuita podemos realizar un test de velocidad de carga desde diferentes regiones. Para empezar teclea la URL de tu sitio web, selecciona la región más cercana a tu ubicación y da clic en el botón Start Test.

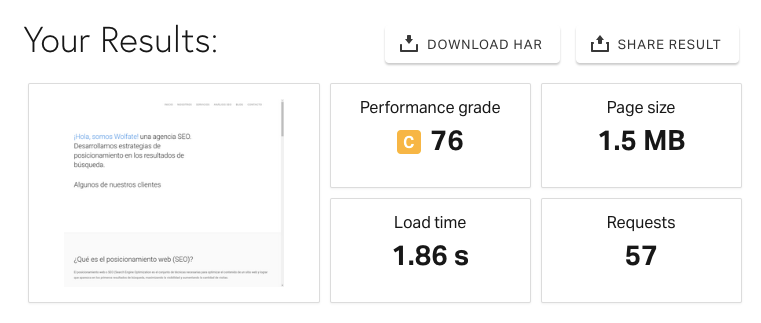
Una vez terminado el test, deberás hacer scroll hacia abajo para ver un panorama general de tus resultados.
Del lado izquierdo se incluye una captura de pantalla de cómo se ve tu sitio web, del lado derecho hay 4 datos importantes: Calificación de rendimiento, tamaño de la página, tiempo de carga y número de peticiones al servidor.
Resultados

Antes de empezar a interpretar los resultados, debemos entender qué significan cada uno de estos valores.
La calificación de rendimiento tiene una escala numérica del 1 al 100 junto con una letra de fondo de color. Un color de fondo verde indica que no hay tanto problema, un color amarillo indica algunos problemas y el rojo es que hay problemas graves.
Cuanto más cercano a 100 sea tu puntaje, mejor optimizada estará tu página web.
El tamaño de la página, que se expresa en Megabytes (MB), es el tamaño total de tu página, considerando todos los archivos que la componen (archivos de estilo css, archivos script js, imágenes, archivos html, etc).
El tiempo de carga, que se expresa en segundos, es el tiempo total que tardó el sitio web en descargarse.
Lo recomendable es que un sitio web no tarde más de 3 segundos en cargar.
Las peticiones al servidor hacen referencia a las veces que el navegador (Firefox, Chrome, Safari, Opera, etc) tuvieron que solicitar archivos al servidor de tu sitio web para poder mostrar la página.
Un número elevado de peticiones afecta directamente tu velocidad de carga pues es tiempo que gasta el navegador en recopilar los archivos necesarios para mostrar la página.
Rendimiento

Después del panorama general de la optimización de la página web hay una serie de recomendaciones para mejorar el rendimiento.
En nuestro caso, las 3 primeras recomendaciones graves (de color rojo) son:
- Añadir encabezados de vencimiento: Estos encabezados van a permitir que el navegador guardé los elementos que normalmente descarga del servidor, directamente en tu equipo para que no tenga que hacer tantas peticiones cada vez que visitas el sitio.
- Reducir el número de peticiones: Dado que mi página principal hace 57 peticiones al servidor, necesito reducirlas al mínimo (de ser posible) para mejorar el tiempo de carga.
- Usar dominios libres de cookies: Cuando el navegador solicita al servidor una imagen y el servidor responde con la imagen y una cookie, el navegador ignora la cookie y por lo tanto está gastando tráfico web.
Hay una recomendación amarilla que nos sugiere habilitar la compresión gzip de los elementos. La compresión gzip se habilita desde el archivo .htaccess en servidores apache y permite reducir el tamaño de los archivos necesarios para mostrar el sitio web.
Códigos de respuesta

Seguramente conoces el famoso error 404 de página no encontrada. Este tipo de error se le conoce como un código de respuesta 404.
En Pingdom podemos ver qué tipo de códigos de respuesta tenemos al cargar nuestro sitio web. No son los códigos de respuesta de las URLs de nuestro sitio web.
Si recuerdas, nuestro sitio web realiza 57 peticiones al servidor, de las cuales 56 fueron un código de respuesta correcto (200) y una petición dio un código 302.
Un código de respuesta 302 indica que una URL cambio de forma temporal a otra.
En los siguientes pasos identificaremos qué recurso fue el que dió ese código de respuesta.
Desglose de contenido

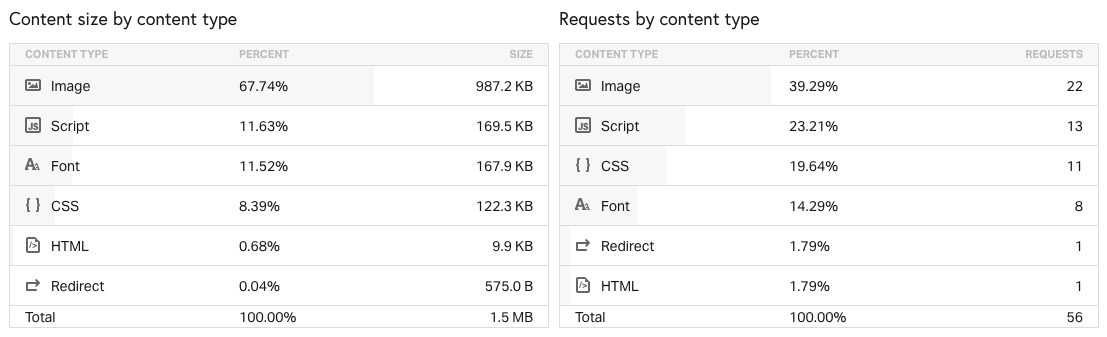
A continuación se muestran 4 tablas pero las 2 más relevantes ahora son las dos primeras que son el tamaño de contenido por tipo de contenido y las peticiones por tipo de contenido.
En la primera tabla observamos de mayor a menor, el tipo de contenido que más tamaño ocupa en nuestro sitio web. Como puedes ver en la imagen, en nuestro caso las imágenes son el 67.74% del tamaño de nuestro sitio web.
Esto implica dos posibles soluciones, reducir el número de imágenes o comprimir las imágenes para reducir su tamaño.
En la segunda tabla observamos de mayor a menor, el tipo de contenido que más solicita el navegador al servidor. Como es de esperarse, en nuestro caso igual se solicitan muchas imágenes al servidor.
De ser posible, podemos reducir el uso de esas 22 imágenes para mejorar el tiempo de carga y si no, debemos ver que otras peticiones podemos unificar o reducir.
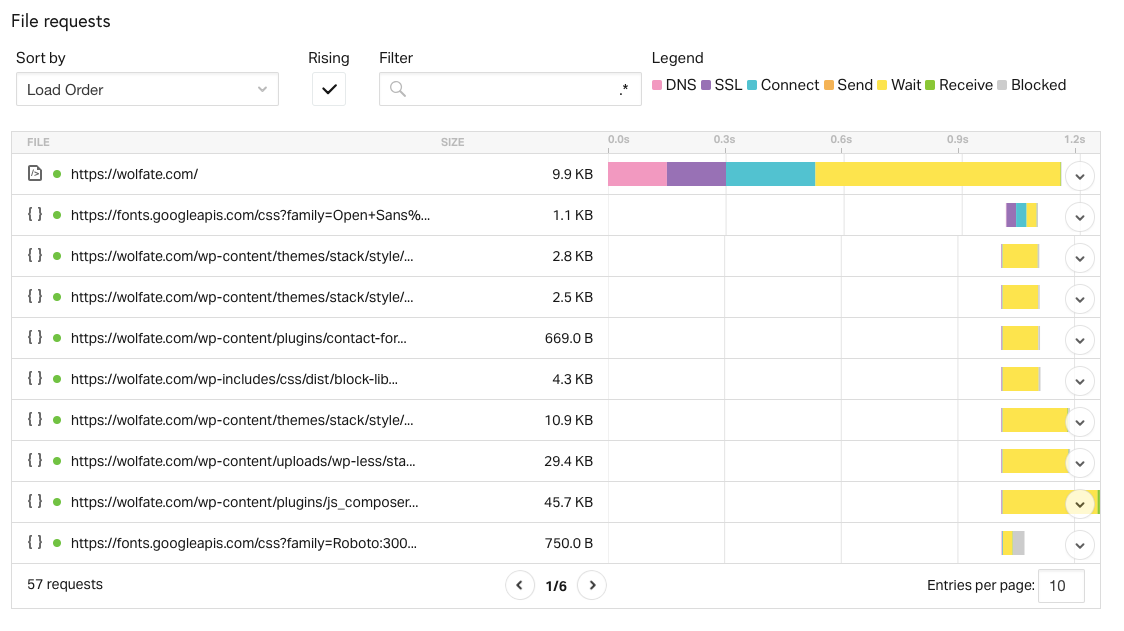
Peticiones al servidor

Esta vista de cascada nos permite ver en una "línea del tiempo" cada uno de los recursos que se van cargando para formar nuestro sitio web.
En la primera columna hay un ícono que representa el tipo de contenido, un círculo de color que corresponde a los códigos de respuesta.
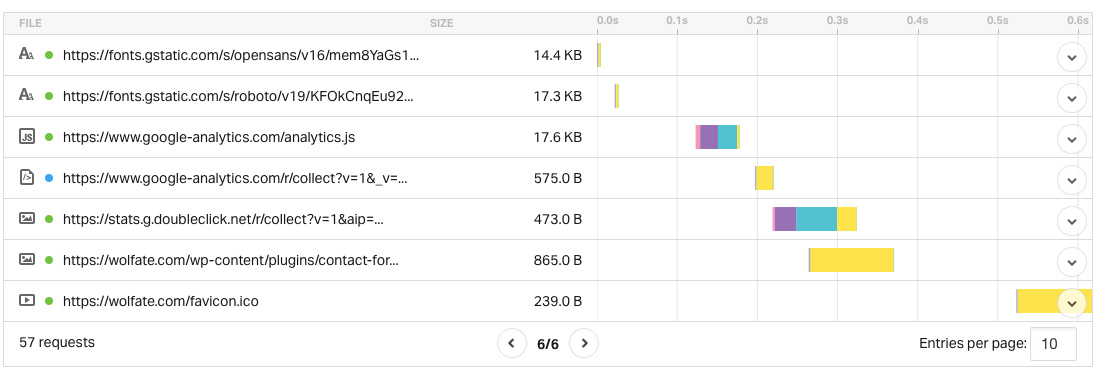
En los códigos de respuesta, encontramos que nosotros tenemos una petición al servidor cuya URL fue redirigida temporalmente (Código 302), es aquí donde vamos a poder identificar qué recurso es.
En la segunda columna se muestra el tamaño del archivo y en la tercera la representación de en que segundo empezó a cargar ese contenido.
Buscando entre las páginas de esta sección, encontramos que el recurso que nos estaba generando un código de respuesta 302 es la URL que carga el Google Analytics.

Conclusiones
Una vez analizado todo esto podemos identificar los diversos aspectos que están afectando nuestra velocidad de carga, unos ejemplos son:
- Principales errores de rendimiento
- Códigos de respuesta de peticiones al servidor
- Contenido que más tamaño ocupa
- Contenido que es más solicitado al servidor
- Tiempo de carga y peso de un recurso
En caso de que tengas el código de respuesta 301 en la URL de Google Analytics, no hay mucho que podamos hacer de nuestra parte, pues se trata de un recurso de terceros que gestiona directamente Google.
Con toda esta información, tienes los datos necesarios para priorizar y empezar a optimizar tu sitio web para que tenga una mejor velocidad de carga.
Recuerda que la velocidad de carga es un factor de posicionamiento en dispositivos móviles.