La estructura de una página web es la forma en que sus páginas están organizadas y relacionadas entre sí en base a su contenido y categorización.
Al momento de crear una web, es fundamental determinar la organización del contenido de una forma lógica y no tan profunda, explicaremos este concepto más adelante. No solo es una buena práctica de organización de la información, sino de experiencia de usuario.
Miremos a algunos sitios de e-commerce en México como Liverpool, Palacio de Hierro, Amazon, Mercado Libre, Office Depot, IKEA, etc. todos tienen categorías muy genéricas que después se desglosan en otras más específicas. Esta práctica mejora la navegación dentro del sitio, ya que es más sencillo llegar a las categorías deseadas de un producto con 2-3 clics.
De manera general podemos segmentar una página web en 3 componentes básicos:
Es la parte superior de la página, en esta parte se encuentra el menú de navegación principal, enlaces a redes sociales, teléfono de atención al cliente, selector de idiomas, política de privacidad, etc.
Para tiendas online es recomendable que para mejorar las zonas de navegación, se incluyan enlaces a los mejores productos del sitio o a las principales categorías de productos de la tienda.
Es donde se encuentra el principal contenido del sitio, las secciones de contenido dependen de los tipos de webs, si son tiendas online, landing pages, sitios de noticias, webs corporativas, etc.
De manera general en esta parte también hay enlaces internos hacia otras páginas del sitio o enlaces externos, en ocasiones está un formulario de contacto, botones de acción concreta (comprar, registar, llamar, etc), el horario de atención, etc.
Hay muchas posibilidades de diseño para definir el concepto de la estructura web usando los bloques de contenido basadas en las necesidades de la empresa.
En el contenido del pie de página típicamente se incluyen las redes sociales, la política de privacidad, avisos de privacidad, la dirección postal, demás aspectos legales y en algunos casos incluyen también su menú de navegación principal, etc.
Una estructura organizada permitirá que el comportamiento de usuarios al navegar sea lo más fluida posible.
Existen diversos tipos de arquitectura para escoger la estructura deseada de una página web ya sea creando clusters de contenido o una estructura ordenada según la clasificación de contenidos.
Este modelo organiza areas de contenido basadas en su similitud de agrupamiento. Por ejemplo, las revistas o periódicos usan la arquitectura ramificada para que toda la categoría de moda este bajo una misma sección.
Es la arquitectura web actual de muchos sitios medianos donde usan un tipo de arquitectura mixta permitiendo total libertad del usuario para navegar a través del sitio usando las herramientas de navegación más comúnes: menús y formularios de búsqueda.
Este tipo de arquitectura lo vemos en tiendas online al momento de realizar una compra, donde se sigue un flujo de datos definido paso por paso.
Como se mencionó anteriormente, una estructura no debe ser profunda, es decir, que no tenga más de 4 niveles de profundidad dentro de las URLs; por ejemplo: /productos/ofertas/perfumes/hombre/producto.
Tener más de 4 niveles de profundidad en un sitio web demuestra una clara desorganización del contenido. Retomando el ejemplo anterior, sería mejor tener esa página en una estructura mucho más sencilla como abc.com/ofertas/perfumes-hombre/nombre-de-producto.
La correcta distribución consiste en analizar las partes de la web y encontrar una forma sencilla de estructurarlo, en el primer ejemplo había demasiada categorización cuando se pudo haber simplificado como en el segundo ejemplo.
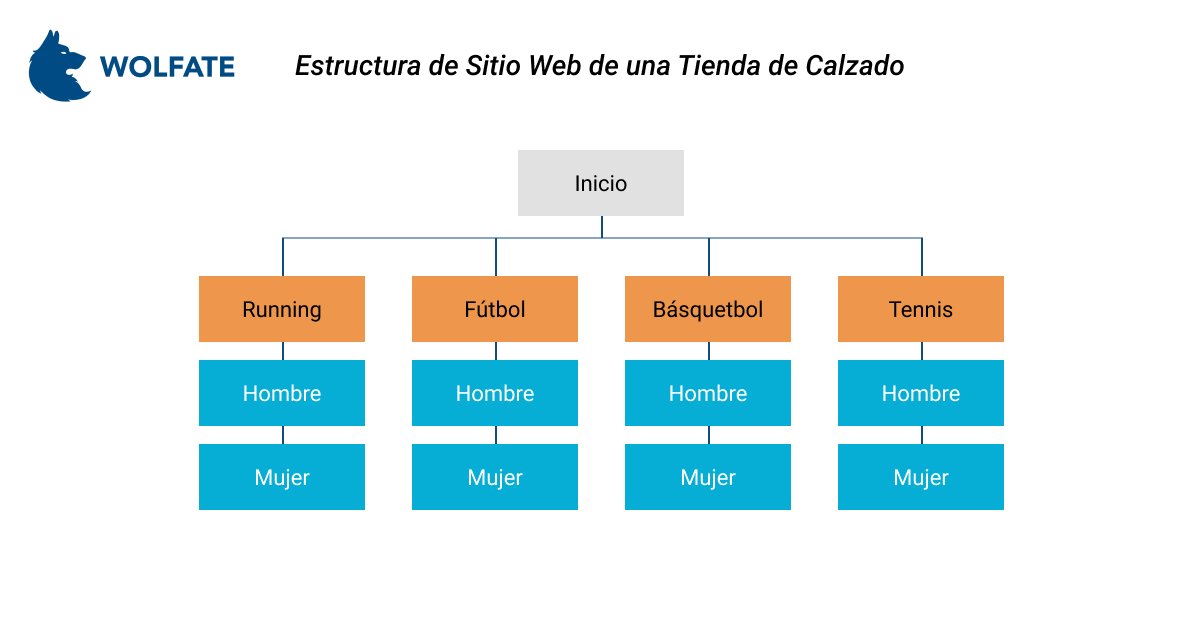
En el siguiente diagrama se muestra una estructura de una tienda online de calzado usando no más de 3 niveles de profundidad, entre menos niveles puedas usar, mejor.

El menú de navegación es el contenido más importante de una página web. Dentro de él se pueden identificar problemas de estructura y posibilidades de mejora. En webs con mucha diversidad de categorías existen muchos enlaces dentro del menú de navegación normalmente segmentados por temas principales.
Su diseño es bastante común en la mayoría de sitios, el menú principal lista las categorías principales de productos o servicios, permitiendo a los clientes navegar por las diferentes subcategorías.
Una correcta navegación debe usar una estructura clara del contenido principal de la web facilitando la navegación del usuario. Es muy popular usar los famosos mega menús pero estos no tienen una navegación clara, hay muchas categorías que se empalman y generan 2 caminos diferentes a un mismo contenido clave.
Muchas veces la distribución de contenido genera que haya más de 1 ruta de navegación hacia cierto contenido. Por ejemplo: tudominio.com/ofertas/perfumes y tudominio.com/perfumes/descuentos
Una página de ofertas por tipo de producto muestra aquellos perfumes en oferta, también hay otra página dentro de los perfumes que muestra los descuentos actuales. Evidentemente estas páginas muestran el mismo contenido, pues ambas muestran los mismos perfumes en ofertas.
La estructura ideal en este escenario es que la subcategoría de ofertas no se repita dentro de la organización del contenido, de esa forma solo podemos ver los perfumes en promoción desde una sola página.
El diseño de la organización es necesaria para una buena experiencia de usuario, el contenido duplicado no solo es malo desde un punto de vista de los clientes, sino desde un punto de vista de posicionamiento web.
Los motores de búsqueda no sabrán que página de ofertas de perfumes es la correcta para posicionar, muchas webs corrigen esto con una etiqueta canonical de una a otra, pero si desde el principio se hubiera realizado una correcta estructura de contenidos, no se hubiera generado esa duplicidad de contenidos.
Si tienes contenido de productos en dos páginas diferentes y es un producto fundamental o de mucha rentabilidad para el negocio, este problema de duplicidad de contenido puede afectar a tu posicionamiento orgánico ya que Google no sabrá que página de producto es la correcta, y eso deberás especificarlo con una etiqueta canonical o eliminar una de las páginas duplicadas.
Si retomamos el ejemplo anterior de la tienda de calzado, podrás ver como las categorías principales de productos son diferentes tipos de calzado y las subcategorías son las mismas. También es válido que las categorías principales sean hombre y mujer y debajo de cada uno sus productos.
Imagina que tu eres un usuario de esa tienda, y buscas un calzado para futbol. Evidentemente, lo primero que vas a hacer es ir a calzado de futbol y después ya escoges la categoría de hombre o mujer según el producto que quieras comprar.
Por eso es importante tener en cuenta a la experiencia de navegación del usuario durante la definición de la estructura web, ya que una estructura confusa o no clara puede ser una de las razones principales por las que ese cliente se vaya a buscar a otra tienda.
De igual forma, para los motores de búsqueda es mucho más fácil navegar por la estructura de contenidos de tu sitio e identificar mejor cómo está su organización.
Con estos consejos, estás listo para definir la estructura de un sitio web correctamente, que sea útil para tus usuarios y que no afecte el posicionamiento web de tus páginas más importantes.
Antes de planificar la estructura de la página web debes tener en cuenta que las secciones de contenido sean visibles y accesibles para los usuarios. Los aspectos más importantes a considerar son:
Define la correcta estructura de tu página web siguiendo estos consejos y tendrás una estructura organizada que te beneficiará a largo plazo.
El SEO o posicionamiento web es el conjunto de acciones enfocadas a mejorar el posicionamiento de un sitio web en los buscadores.
Para que una página web aparezca en los buscadores puede emplear varios caminos:
Ambos caminos pueden llevar a un sitio web a mejorar su visibilidad en los buscadores, entonces: ¿Cómo saber cuál escoger?
El SEM (Search Engine Marketing) es la gestión de anuncios pagados en buscadores, mientras que SEO (Search Engine Optimization) es la optimización del posicionamiento en buscadores de un sitio web.
Mientras el SEO optimiza la visibilidad orgánica de un sitio web, el SEM se encarga de crear campañas de publicidad mediante anuncios pagados en los resultados de búsqueda. Puedes ver más a profundidad una comparativa en nuestro artículo: SEO vs SEM: ¿Cuál es mejor para mi negocio?
Desde un punto de vista de negocio, veamos al SEO como una inversión y al SEM como un gasto.
El SEO puede significar un costo más elevado que el SEM y los resultados más rápidos se obtienen mediante SEM pero a largo plazo ¿En qué gastas más?.
El gasto en SEM es constante ya que si no hay dinero en la cuenta de Google Ads, no se publican tus anuncios. En SEO probablemente el gasto sea más elevado al principio, pero dentro de un tiempo ya no trabajarás tanto porque ya te ganaste estar en primer lugar.
Dentro de 5 años, tu inversión en SEO será mucho menor y tendrás increíbles resultados que solo puedes igualar con una gran cantidad de dinero mensual en SEM.
Puede ser fácil al inicio escoger el camino más económico pero como dice la frase:
"Lo barato sale caro"
En el momento en que dejes de gastar en tus anuncios, no recibirás tráfico en tu página web y no tendrás ventas. Cuando tu sitio web llega a un punto de madurez en posicionamiento web, ya no gastarás tanto en SEO porque las actividades de optimización son mucho menores en comparación con el inicio de la existencia de tu página.
Como bien dicen las siglas de SEO, es la optimización de motores de búsqueda. Es fundamental para entender el SEO, saber el concepto de un buscador.
Un buscador es un sistema informático que busca archivos almacenados en servidores web gracias a un rastreador o araña web.
Se hace referencia al rastreador como una araña web ya que de cierta forma toda la información de internet está conectada entre sí y forma una gran telaraña de información que los buscadores rastrean.
Existen múltiples buscadores como Baidu, Yandex o Yahoo! pero por lo menos aquí en México, y la mayoría del mundo, el más popular es Google.

Sabemos que el SEO se encarga de optimizar la visibilidad de un sitio web en los buscadores. Para que la optimización SEO sea exitosa, deben interactuar múltiples disciplinas tales como la informática, el diseño, la redacción de contenido, la usabilidad y por supuesto el marketing.
Son muchas áreas las que deben de poner su granito de arena para que el SEO y el éxito digital de tu web sea lo mejor posible.
Debido a que el SEO se trabaja sobre un sitio web, no es raro que la tecnología juegue un papel importante en el posicionamiento web. Desde el concepto de buscador y rastreador hasta el funcionamiento de redes y codificación de una página web, son conocimientos base para un correcto entendimiento del SEO.

Seguramente te preguntarás ¿qué tiene que ver el diseño en cómo se posiciona un sitio web en los buscadores? Ciertamente no es un factor que tenga un beneficio o daño alguno de forma directa pero juega un papel en cómo percibe el usuario tu sitio web.
No sirve de nada estar posicionado #1 en Google si cuando el usuario entre a tu página haya muchos colores en ella, muchas imágenes y un diseño para nada atractivo. En ese momento, el usuario regresa a los resultados de búsqueda y entra a otro resultado.

Posiblemente una de las más importantes áreas que influyen en SEO. Google, y los buscadores, saben de qué se trata tu página web por el contenido que hay en ella. Ese contenido es el que se usa para determinar si tu página es relevante para lo que busca el usuario.
El usuario siempre debe ser tu objetivo al momento de hacer SEO, escribe de manera natural y con lenguaje que tu usuario entienda, si no tiene una secuencia lógica el texto de tu página ni los usuarios ni los robots sabrán de qué habla tu página.
Hay un término conocido como búsqueda semántica que tiene que ver con la creación de contenido entorno a la intención del usuario y de las palabras semánticamente relacionadas que ayuden a Google a entender de qué trata tu contenido.

Al igual que con el diseño, si un usuario entra a tu página pero debe esperar 10 segundos a que cargue completamente, es muy probable que se salga y visite otra página.
No sólo es la parte de velocidad de carga (que también tiene que ver con informática) sino en tener un menú de navegación claro y que el usuario pueda encontrar toda la información que necesite obtener de tu sitio web de manera fácil y rápida.

Hacer SEO es hacer marketing para tu sitio web. ¿Por qué? porque estas mejorando la calidad de tu sitio web para que destaque de los demás.
Un aspecto fundamental en marketing para el éxito de una empresa es tener un valor agregado, tener algo que nadie mas tiene y que hace única a tu empresa.
No cualquier empresa puede ser exitosa en SEO, si esa empresa es igual a las demás ¿por qué esa debe aparecer en primer lugar? La clave es ser único y diferente de los demás y obviamente destacar eso en la redacción del contenido de tu página web.

Es normal que al principio del desarrollo de una estrategia SEO sientas que estas invirtiendo y no hay resultados (aún). La evolución de la madurez SEO de tu sitio web es un proceso que puede tardar un poco y que al momento de empezar a ver resultados entenderás que vale la pena la espera y la inversión.
Uno de los beneficios del SEO es el que te comentaba anteriormente, en relación al gasto y la inversión pero los beneficios del SEO van más allá de una cuestión puramente de dinero. Desde un punto de vista de marketing es uno de los mejores canales en los que una empresa puede desarrollar su presencia online.
Debido a que todos los usuarios emplean Google para conseguir información en internet, debe ser una prioridad de la empresa poder aparecer en los resultados de los usuarios ya sea que están buscando un producto para comprar o tienen dudas al respecto.
El SEO está presente en todas las etapas del proceso de venta, desde que el usuario busca su problema hasta que busca comprar un producto.
Imaginemos la siguiente situación: Hay una persona que quiere comprar un sillón para su sala, pero no sabe que color escoger para que combine mejor.
La empresa que vende muebles debe tener contenido que esté posicionado orgánicamente para cuando el usuario busque en Google: "Cómo escoger el color de un sillón" u otra búsqueda parecida.
Si el usuario entra a la página de esa empresa y lee el artículo que le enseña a escoger el mejor color de sillón para su sala inmediatamente el usuario considerará a la empresa para comprar con ella.
Es posible que si la necesidad de compra es algo urgente, después de leer el artículo vea el catálogo de productos y encuentre un sillón que le guste de material resistente y del color que mejor combina con su sala.
El usuario no se hubiera enterado de la empresa si no hubiera leído el artículo que encontró en Google, y obviamente tampoco hubiera comprado con ella.
Por eso la importancia que tiene el SEO es conectar con aquellos usuarios que buscan sus productos o sus servicios a través de los buscadores.
Ahora entiendes qué es el SEO, su diferencia con el SEM, cómo funciona y un ejemplo de sus beneficio para una empresa. Si bien existen escenarios específicos donde haya necesidad de obtener resultados inmediatos y la mejor opción a eso es el SEM, a nivel general
El episodio número 7 de la serie "Search for Begginers" de Google Webmasters lista 5 recomendaciones que debes considerar para tu sitio web:
Search for Beginners: Episode 7
Top 5 things to consider for your website:
????Website & local business discovery on Google Search
✨High quality content
⚡Fast & accessible content on all devices
????Website security
⛑External help with SEOWatch now → https://t.co/eoLZEiE11X pic.twitter.com/AFkOel3IVS
— Google Webmasters (@googlewmc) January 27, 2020
La serie de "Search For Begginers" tiene como objetivo ayudar a los principiantes en el mundo del SEO a aprender sobre las buenas prácticas del posicionamiento web.
Google recomienda contratar a un profesional SEO que te pueda ayudar a mejorar la visibilidad y el posicionamiento de tu sitio web. No dieron más información al respecto pero hablarán de cómo contratar a un profesional o una agencia SEO.
Google debe saber de la existencia de tu sitio web. Puedes revisarlo al realizar una búsqueda en Google con el comando site: seguido de tu dominio. site:tusitio.com
Si no ves resultados en esa búsqueda, es probable que Google no tenga información de tu sitio web debido a que es un sitio relativamente nuevo; en ese caso debes registrarte en Google Search Console para verificar tu sitio web y publicar tu sitemap para que Google pueda rastrear tu sitio e identificar sus páginas.
Si tu negocio tiene una dirección física, es importante que en tu sitio web muestres la dirección y los horarios de apertura. Si incluyes datos estructurados, será mucho más fácil para Google descubrirlo y entenderlo.
Para hacer de esta información disponible en Google, usa la herramienta Google Mi Negocio que te permitirá controlar la información que Google muestra sobre tu negocio, incluyendo Google Search y Google Maps.
Para asegurarte que tu contenido sea de calidad, enfócate en mostrar aquello que hace a tu empresa y a tus productos únicos. Sigue las buenas prácticas de Google para mejorar la relevancia de tu contenido y hacer que aparezca para búsquedas relevantes.
La mayoría de las búsquedas hoy en día, se realizan desde dispositivos móviles. Es importante que tu sitio web sea accesible y se vea bien en dispositivos como celulares, tablets y computadoras.
Utiliza la herramienta de Prueba de Optimización para dispositivos móviles para validar que tus páginas sean amigables para dispositios móviles.
Los usuarios esperan una experiencia online segura, asegura tu sitio con una conexión https en tu sitio que mantenga la navegación segura.
Esto evita que los datos intercambiados por los usuario y tu sitio web sean manejados de forma segura.
¡Nosotros en Wolfate podemos ayudarte!
En este artículo explicaremos qué es la búsqueda semántica y la importancia que tiene para el SEO.
Google tiene como objetivo proporcionar los mejores resultados de búsqueda para los usuarios y la búsqueda semántica juega un rol fundamental en esto.
Vamos a partir de la definición proporcionada por Wikipedia para "desmenuzar" el concepto:
La búsqueda semántica es un proceso utilizado para mejorar la búsqueda por Internet mediante el uso de datos de las redes semánticas para desambiguar las consultas y el texto de la web con la finalidad de encontrar los resultados más relevantes en relación a la demanda del usuario.
La búsqueda semántica deja de considerar a las palabras como un conjunto individual y empieza a tomar en cuenta la intención y el contexto.
La personalización y adecuación de los resultados depende del contexto en que el usuario realiza una búsqueda.
El contexto engloba a la búsqueda y ayuda a los motores de búsqueda a identificar la intención de la misma.
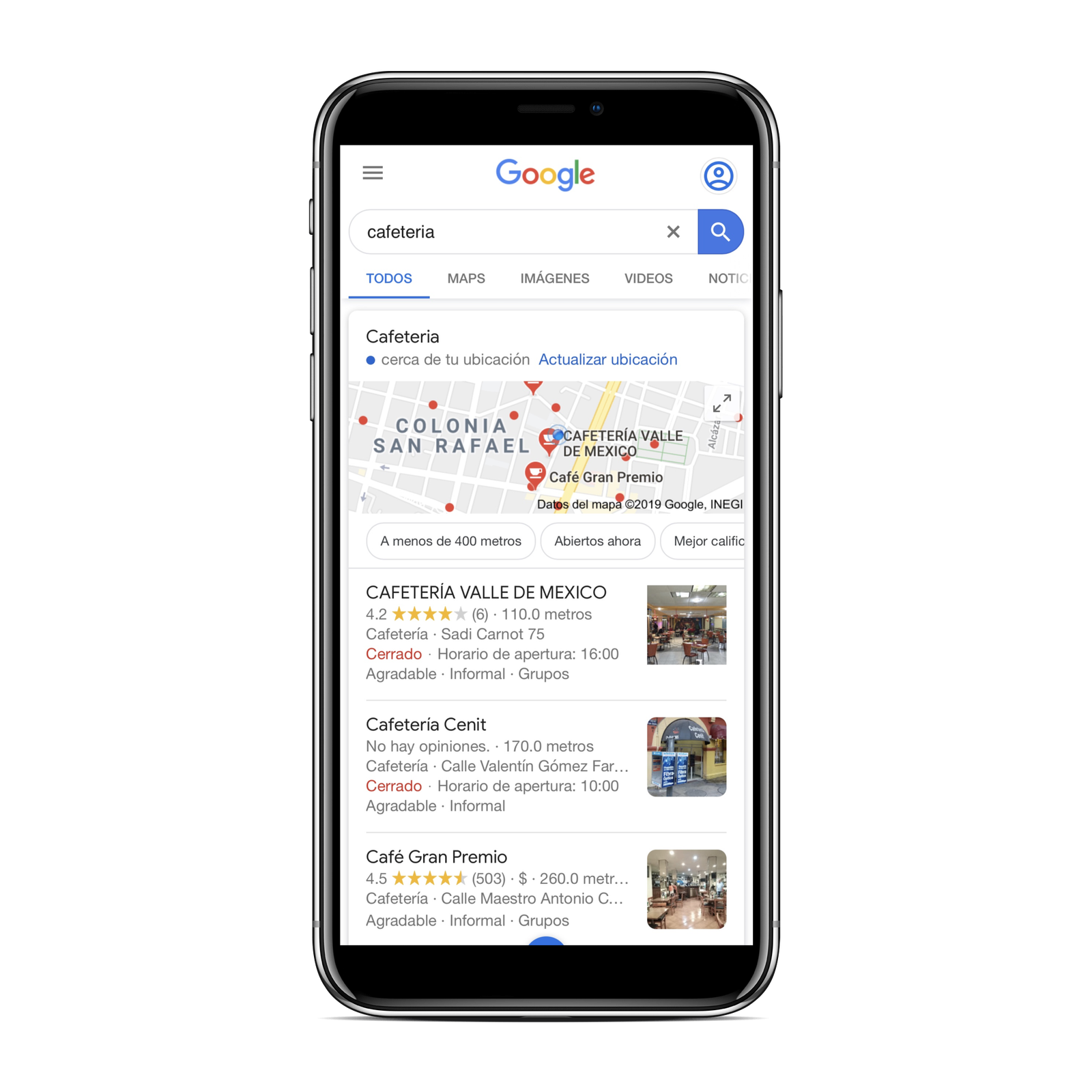
Un ejemplo más claro puede ser el caso de querer ir por un café antes de llegar a la oficina, en este caso realizarías la búsqueda desde tu celular.

Google está considerando mi ubicación para mostrarme que cafeterías están cerca de mi para que pueda ir por un café.
El contexto de búsqueda se ve afectado por elementos como el historial de búsqueda, la fecha, hora, el idioma, etc.
Pero la búsqueda semántica va más allá del contexto del usuario al momento de realizar las búsquedas.
Normalmente tratamos a las búsquedas como palabras clave y casi siempre estaba el caso de algunos sinónimos o variaciones de esa palabra.
Los motores de búsqueda no eran siempre capaces de identificar el significado en términos más genéricos.
Pongamos otro ejemplo, la búsqueda para el término: zapatos
¿Cuál es la intención de búsqueda? Puede ser que quiere comprar zapatos, quiere saber más sobre zapatos o quiere saber los tipos de zapatos pero Google no lo sabe.
Google trata de resolver esto desde la actualización de algoritmo nombrada: Hummingbird, que trata de entender la semántica (contexto) de las búsquedas, identificando no solo búsquedas sino entidades de búsqueda.
Ahora que ya sabemos de qué trata el concepto de búsqueda semántica te debes estar preguntando: ¿Cómo hago SEO para las búsquedas semánticas?
Si bien no hay una formula exacta o una lista de aspectos a cumplir, la única opción es crear contenido que sea de calidad para el usuario.
Te voy a compartir una serie de consejos que puedes implementar para que tu contenido sea de calidad y amado por los usuarios.
Utilizar el marcado de datos estructurados (Schema.org) nos va a permitir comunicarle a los buscadores las entidades de nuestro sitio web.
Tomemos el ejemplo de un gimnasio, lo ideal sería que use el tipo de datos estructurados de negocio local para que pueda especificar su dirección, horarios de apertura, etc y que los buscadores sean capaces de asociarlo con las entidades del negocio.
El objetivo de los datos estructurados es decirle a Google aquellos atributos de la página web que pueda estén ligados a una empresa, a un negocio local, a un evento, a un libro, etc.
Ya sabemos que Google pasó de reconocer palabras clave a reconocer entidades y debes de considerarlo al momento de realizar un estudio de palabras clave para una estrategia SEO.
Tu contenido debe tener información completa sobre el concepto del que trata una página web, incluye términos que se relacionen de manera semántica con tu concepto principal.
Si tienes una página web que hablé de componentes de computadoras, es lógico que debería hablar de memoria RAM, disco duro, ventilador, lector de discos, tarjeta madre, tarjeta gráfica, teclado, mouse, monitor, etc.
Todos esos términos Google los identifica como conceptos relacionados con el tema principal y entiende que si esos son componentes de una computadora, un usuario que quiere saber más de ese tema debe saber de todos los componentes.
La arquitectura u organización de tu sitio web es la forma en la que tanto los buscadores como los usuarios navegan por el para encontrar la información disponible.
Si no tienes bien definida la arquitectura de tu web, es como tener un libro con un índice de contenidos desordenado.
Para tener una arquitectura web perfectamente optimizada es necesario organizar las áreas de contenido de tu sitio por niveles de manera jerárquica.
La página de tus servicios y el blog deben estar en un mismo nivel y las páginas de cada servicio y los artículos del blog en un nivel debajo y así sucesivamente.
Todo lo que hemos visto: la búsqueda semántica y la actualización Hummingbird todos cumplen con el objetivo de querer satisfacer al usuario.
Si tu contenido no satisface al usuario y se regresa a hacer clic en otro resultado, eventualmente Google se dará cuenta de que tu contenido no es lo que buscan y bajarás de posiciones.
RankBrain es el algoritmo de inteligencia artificial que se encarga de identificar este tipo de comportamiento en las páginas de resultados.
Es por ello que el objetivo final es satisfacer a los usuarios con contenido de calidad, que cumpla sus expectativas. No es suficiente con tener optimizado el aspecto técnico de nuestra web si lo que ven nuestros usuarios en ellas no es lo que buscan.
Continuamos con la serie de los artículos de Mide tu velocidad de carga. En el primer artículo explicamos cómo medir la velocidad de carga con Pingdom y ahora aprenderemos a hacerlo con GTmetrix.
Esta herramienta nos provee una gran cantidad de verificaciones de rendimiento técnico de los sitios web muy bien detalladas para ver especificamente que recurso está causando problemas.
GTmetrix verifica el rendimiento del sitio usando por defecto, la ubicación de Vancouver, Canadá y Google Chrome como navegador.

Una vez terminado el test, aparecerá un resumen de los resultados de rendimiento y detalles de la página.
Antes de empezar a leer los resultados, debemos saber que significan. Primero, en el apartado de Performance Scores aparecen dos calificaciones de PageSpeed y YSlow, GTmetrix usa estos dos recursos para realizar los tests.
La calificación de este apartado tiene varias escalas de colores: rojo, amarillo y verde; donde el verde es un sitio muy bien optimizado, el amarillo es un sitio más o menos optimizado y si está en rojo se debe optimizar ya.

Después, se muestran detalles de página como el tiempo total que tarda en cargar, el tamaño total del sitio en MegaBytes y número de peticiones que hace al servidor.
Es importante poder identificar que el tiempo de carga no exceda los 3 segundos así como tratar de reducir lo más que se pueda el tamaño del sitio web y las peticiones (las peticiones son los recursos que descarga el navegador para poder mostrar el sitio).
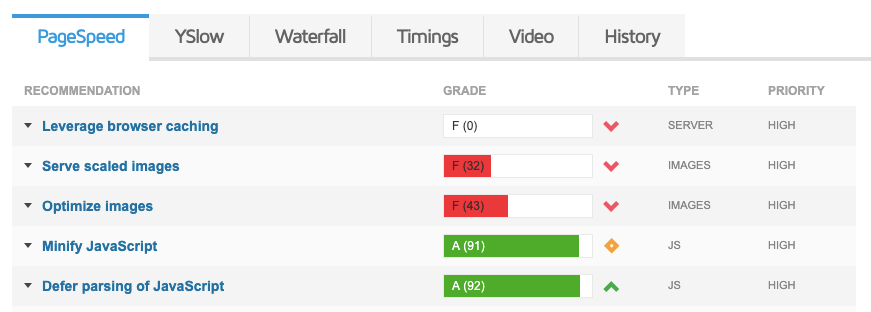
Al hacer scroll encontrarás una lista de las verificaciones que se realizaron así como una calificación para cada una y la prioridad de la misma.

En la imagen anterior, podemos ver que la prueba de establecer la caché del navegador para los recursos tiene una calificación F o 0/100.
Dentro de la misma escala de calificación F se encuentra la recomendación de proporcionar al navegador imágenes en su tamaño reducido y optimizar imágenes.
Normalmente sucede que usamos el archivo original de una imagen y cambiamos su tamaño mediante CSS, lo recomendable es usar un archivo de imagen que tenga el tamaño en el cual va a ser mostrado.
De igual forma es recomendable siempre optimizar las imágenes en herramientas como TinyPNG o TinyJPG para reducir su tamaño pero manteniendo su calidad.

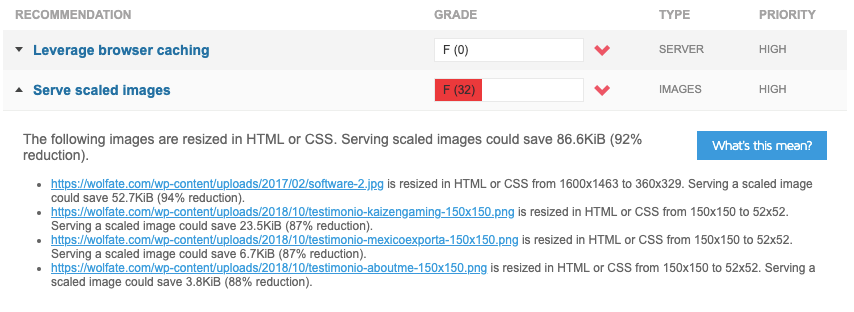
Al hacer clic sobre una recomendación te dirá específicamente que recursos están causando problemas.
En el caso de usar imágenes en su tamaño mostrado vemos que en nuestro caso tenemos 4 imágenes que son redimensionadas con HTML o CSS y que nos podríamos ahorrar unos cuantos KiloBytes en el tamaño de la página web.
Puedes hacer lo mismo para cada recomendación y actuar de inmediato para poder optimizar la velocidad de tu sitio web.
Es importante verificar todas las recomendaciones que te haga GTmetrix, incluso las que están en verde pero que no tienen calificación de 100, puede que solo sea un recurso que impide tener la calificación perfecta pero al tener todos los aspectos optimizados, tendrás un sitio web optimizado.
Recuerda que la velocidad de carga es un factor de posicionamiento en dispositivos móviles.
Uno de los aspectos que más frustran a los usuarios y que puede afectar al posicionamiento SEO de tu sitio web es la velocidad de carga.
Existen muchos factores que afectan tu velocidad de carga como el tamaño de las imágenes, peticiones al servidor, recursos necesarios, caché de los archivos, redirecciones, etc.
Este es el primero de una serie de 3 artículos donde aprenderás a medir la velocidad de carga con distintas herramientas. En este primer artículo aprenderás a medir tu velocidad de carga con Pingdom.
Pingdom es una herramienta que me gusta por la cantidad de datos que nos proporciona y su amigable interfaz de usuario. Vamos a ver detalladamente los pasos a seguir para que uses la herramienta e interpretes los resultados
Con esta herramienta gratuita podemos realizar un test de velocidad de carga desde diferentes regiones. Para empezar teclea la URL de tu sitio web, selecciona la región más cercana a tu ubicación y da clic en el botón Start Test.

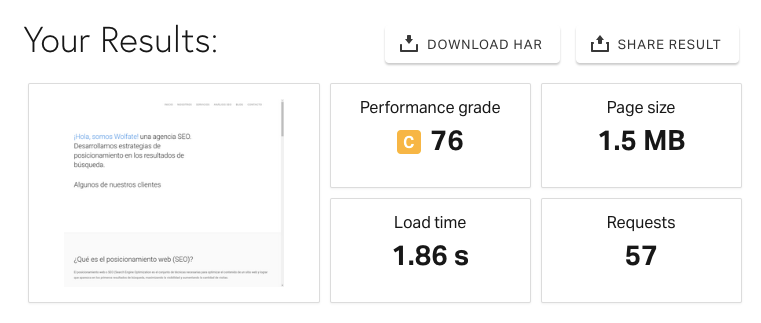
Una vez terminado el test, deberás hacer scroll hacia abajo para ver un panorama general de tus resultados.
Del lado izquierdo se incluye una captura de pantalla de cómo se ve tu sitio web, del lado derecho hay 4 datos importantes: Calificación de rendimiento, tamaño de la página, tiempo de carga y número de peticiones al servidor.

Antes de empezar a interpretar los resultados, debemos entender qué significan cada uno de estos valores.
La calificación de rendimiento tiene una escala numérica del 1 al 100 junto con una letra de fondo de color. Un color de fondo verde indica que no hay tanto problema, un color amarillo indica algunos problemas y el rojo es que hay problemas graves.
Cuanto más cercano a 100 sea tu puntaje, mejor optimizada estará tu página web.
El tamaño de la página, que se expresa en Megabytes (MB), es el tamaño total de tu página, considerando todos los archivos que la componen (archivos de estilo css, archivos script js, imágenes, archivos html, etc).
El tiempo de carga, que se expresa en segundos, es el tiempo total que tardó el sitio web en descargarse.
Lo recomendable es que un sitio web no tarde más de 3 segundos en cargar.
Las peticiones al servidor hacen referencia a las veces que el navegador (Firefox, Chrome, Safari, Opera, etc) tuvieron que solicitar archivos al servidor de tu sitio web para poder mostrar la página.
Un número elevado de peticiones afecta directamente tu velocidad de carga pues es tiempo que gasta el navegador en recopilar los archivos necesarios para mostrar la página.

Después del panorama general de la optimización de la página web hay una serie de recomendaciones para mejorar el rendimiento.
En nuestro caso, las 3 primeras recomendaciones graves (de color rojo) son:
Hay una recomendación amarilla que nos sugiere habilitar la compresión gzip de los elementos. La compresión gzip se habilita desde el archivo .htaccess en servidores apache y permite reducir el tamaño de los archivos necesarios para mostrar el sitio web.

Seguramente conoces el famoso error 404 de página no encontrada. Este tipo de error se le conoce como un código de respuesta 404.
En Pingdom podemos ver qué tipo de códigos de respuesta tenemos al cargar nuestro sitio web. No son los códigos de respuesta de las URLs de nuestro sitio web.
Si recuerdas, nuestro sitio web realiza 57 peticiones al servidor, de las cuales 56 fueron un código de respuesta correcto (200) y una petición dio un código 302.
Un código de respuesta 302 indica que una URL cambio de forma temporal a otra.
En los siguientes pasos identificaremos qué recurso fue el que dió ese código de respuesta.

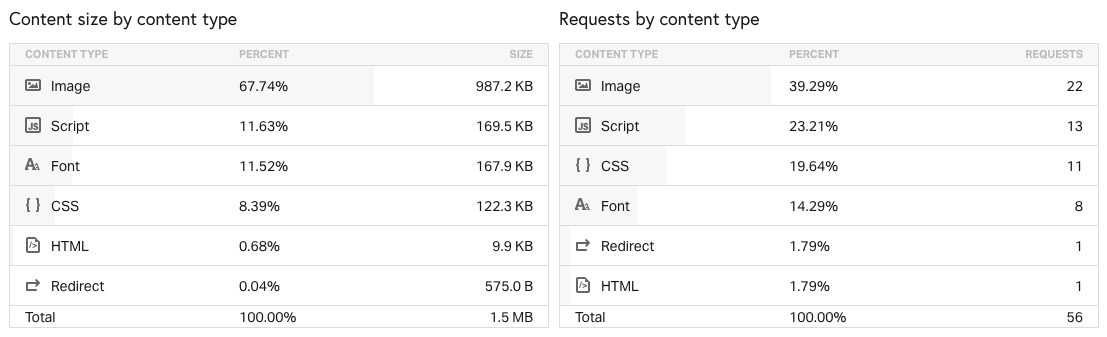
A continuación se muestran 4 tablas pero las 2 más relevantes ahora son las dos primeras que son el tamaño de contenido por tipo de contenido y las peticiones por tipo de contenido.
En la primera tabla observamos de mayor a menor, el tipo de contenido que más tamaño ocupa en nuestro sitio web. Como puedes ver en la imagen, en nuestro caso las imágenes son el 67.74% del tamaño de nuestro sitio web.
Esto implica dos posibles soluciones, reducir el número de imágenes o comprimir las imágenes para reducir su tamaño.
En la segunda tabla observamos de mayor a menor, el tipo de contenido que más solicita el navegador al servidor. Como es de esperarse, en nuestro caso igual se solicitan muchas imágenes al servidor.
De ser posible, podemos reducir el uso de esas 22 imágenes para mejorar el tiempo de carga y si no, debemos ver que otras peticiones podemos unificar o reducir.

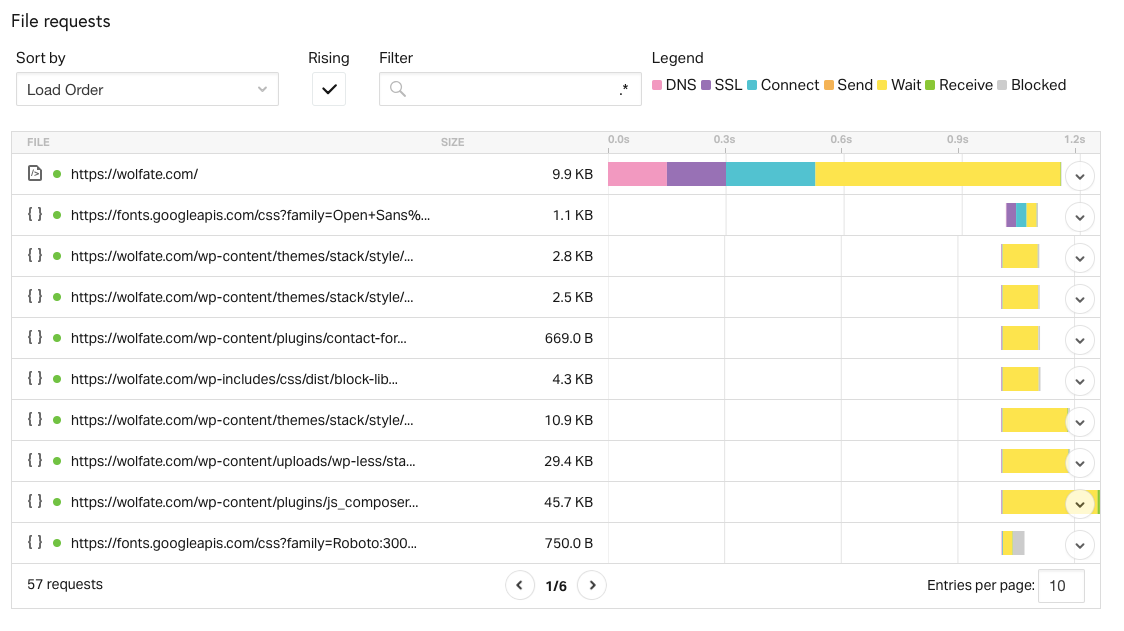
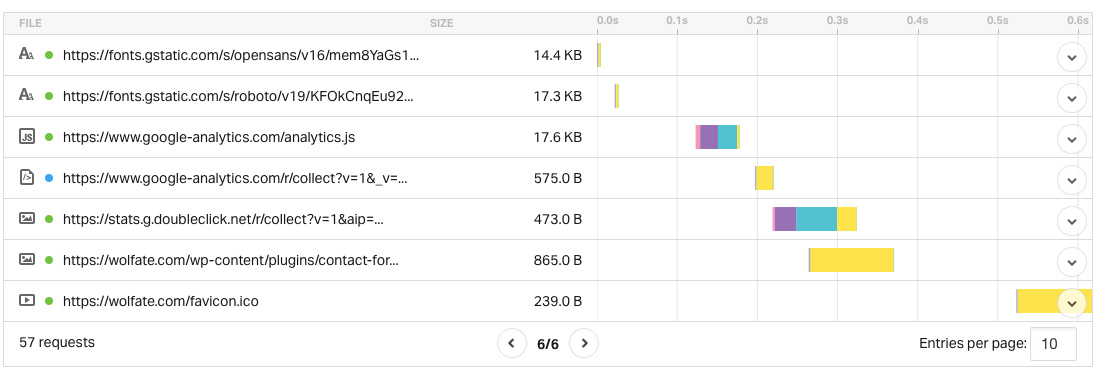
Esta vista de cascada nos permite ver en una "línea del tiempo" cada uno de los recursos que se van cargando para formar nuestro sitio web.
En la primera columna hay un ícono que representa el tipo de contenido, un círculo de color que corresponde a los códigos de respuesta.
En los códigos de respuesta, encontramos que nosotros tenemos una petición al servidor cuya URL fue redirigida temporalmente (Código 302), es aquí donde vamos a poder identificar qué recurso es.
En la segunda columna se muestra el tamaño del archivo y en la tercera la representación de en que segundo empezó a cargar ese contenido.
Buscando entre las páginas de esta sección, encontramos que el recurso que nos estaba generando un código de respuesta 302 es la URL que carga el Google Analytics.

Una vez analizado todo esto podemos identificar los diversos aspectos que están afectando nuestra velocidad de carga, unos ejemplos son:
En caso de que tengas el código de respuesta 301 en la URL de Google Analytics, no hay mucho que podamos hacer de nuestra parte, pues se trata de un recurso de terceros que gestiona directamente Google.
Con toda esta información, tienes los datos necesarios para priorizar y empezar a optimizar tu sitio web para que tenga una mejor velocidad de carga.
Recuerda que la velocidad de carga es un factor de posicionamiento en dispositivos móviles.
¿Tu sitio aún no funciona con HTTPS? Google Chrome 68 marcará las páginas en HTTP como no seguras.
HTTP hace referencia al protocolo de transferencia de hipertextos y HTTPS al protocolo seguro de transferencia de hipertextos.
El día 24 de Julio Google lanzó Chrome 68 en el que las páginas que funcionen con el protocolo HTTP serán marcadas como no seguras.
En vez del icono de la "i" en los sitios HTTP ahora se agregará el texto "No seguro" y aparece del lado izquierdo de la URL.

Anteriormente se suponía que solo las páginas como tiendas en línea debían tener implementado HTTPS para el manejo de los datos bancarios y transacciones en su sitio.
Lo cierto es que hoy por hoy todos los sitios, aunque no sean tiendas online, manejan datos de los usuarios como el nombre y correo en un formulario de contacto.
Si entras a un sitio y ves que no es seguro ¿dejarías tu nombre, correo y teléfono en el sitio? seguramente no.
El uso de HTTPS proporciona una mejor experiencia de usuario a tus visitantes y, aunque no se ha confirmado por Google, diversos estudios afirman que el HTTPS influye en el posicionamiento web.
Diversas empresas de hosting (alojamiento web) tienen una especie de convenio con Let's Encrypt, la emisora de los certificados SSL que hace a un sitio funcionar bajo HTTPS, y ofrecen la instalación gratuita del certificado.
Sin embargo, hay empresas que no lo tienen y es necesario pagar por el certificado.
El precio del certificado en ciertas empresas es en pago único, es decir, que solo necesitas pagar una vez para tener el certificado en tu sitio y no debes pagar ninguna renovación o algo por el estilo.
Google no ha dicho de manera oficial si el tener HTTPS influye de alguna forma en el posicionamiento web, sin embargo diversos estudios de factores de posicionamiento aseguran que la mayoría de los sitios en las primeras posiciones cuenta con HTTPS.
Independientemente de si tienes instalado el certificado SSL en tu sitio para que funcione con HTTPS, se deben seguir ciertas practicas SEO para asegurar que los motores de búsqueda se den cuenta de que tus URLs con HTTP ya no deben ser mostradas en los resultados de búsqueda.
De manera general lo que se debe hacer es crear redirecciones, una por una, de todas las URLs antiguas en HTTP hacia la versión en HTTPS.
De igual forma debes agregar las versiones de tu sitio con HTTPS (con y sin www) en Google Search Console, de tal forma que tengas agregadas todas estas versiones:
En Google Analytics, deberás cambiar la configuración de la propiedad y vista para cambiar la URL por la versión HTTPS.
Es recomendable que no hagas ningún cambio a tu sitio web aparte del HTTPS es decir, si tienes pensado publicar una nueva entrada del blog, una nueva página de inicio o algo debes esperar unas semanas a que los motores de búsqueda reconozcan tu sitio con HTTPS.
En Wolfate podemos asesorarte en el proceso de tu migración de HTTP a HTTPS para que no pierdas tráfico ¡Contáctanos!
Nuestro consejo es que compres e instales un certificado SSL en tu sitio lo antes posible antes de que puedas perder una gran cantidad de usuarios que decidan salir de un sitio no seguro.
Si tienes alguna duda, déjala en los comentarios y con gusto te ayudamos.